Wordpress自定义字段插件Advanced Custom Fields使用及调用字段亲测有效
Advanced Custom Fields(ACF)是Wordpress一款非常强大的自定义字段插件,比起默认的自定义字段的添加方式和格式,这种方式更加灵活,方便,支持文本、图片、选择、URL、日期等字段类型,可以对写一些字段说明,方便网站建设完毕交稿后,其他管理人员上手,管理起来也更加方便。
目前对这个插件网上没有比较详细的教程,也有很多错误不断被复制,对刚开始使用这个插件的新手还是比较困难的,整理了这篇文章,亲测有效,希望帮助得到大家。
一、安装过程(略)
二、添加自定义字段
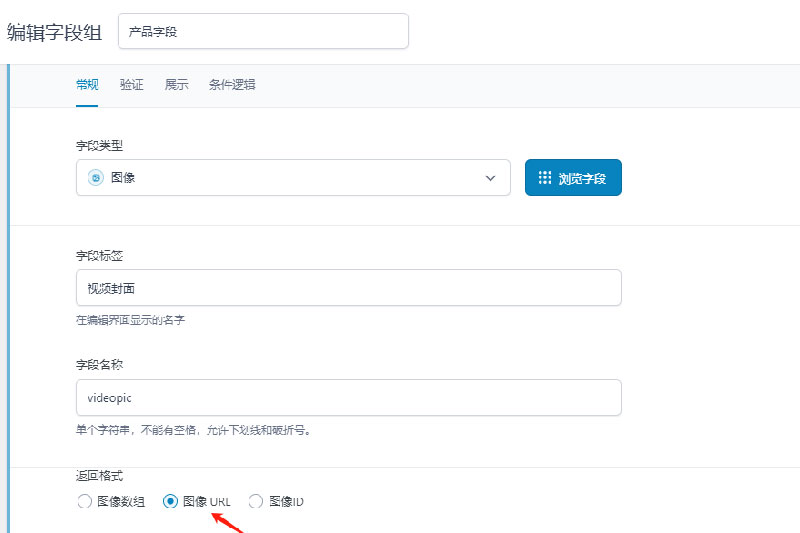
添加字段组,比如我这里添加的时“产品字段”,新增一个视频地址自定义字段:videourl,类型为文本;视频封面自定义字段:videopic,类型为图片,图片这里需要选择返回格式为“图像URL”,不选择数组,或ID。

定位规则就是规定哪个栏目或者页面使用上述的自定义字段。我这里选择文章类别,等于,再选择所在的栏目即可。

需要注意,直接点“写文章”,是看不到这些自定义字段的,需要先添加文章,再次编辑就能看到这些自定义字段了。
三、首页、列表、文章模板调用自定义字段
1.循环调用该类型文章时,通常用如下代码
<?php $args=array( 'cat' => array(1), // 分类ID 'posts_per_page' => 6, // 显示篇数 ); query_posts($args); if(have_posts()) : while (have_posts()) : the_post(); ?> <?php $field = get_field($field_name);echo $field;?> //其中$field_name为自定义字段名称,如上图的videopic <?php endwhile; endif; wp_reset_query(); ?>
视频标签完整的写法如下
<video src="<?php $field = get_field('videourl');echo $field;?>" poster="<?php $field = get_field('videopic');echo $field;?>" controls />
当然,还可以增加一些判断,比如有些图片没有,前台就不显示,可以这样写,还是以 videopic 自定义字段为例
<?php
$pic = get_field('videopic');
if($pic != ''){echo '<img src="'.$pic.'" alt="视频封面"/>';}
else{ echo '';};
?>
2.单独调用某个文章的自定义字段时,通常用如下代码
<?php
$post_id = 291; // 文章ID,可以在WP后台找到
$field = get_field('focus',$post_id);//其中focus为自定义字段名称
echo $field;
?>
这个方法我一般用来做首页或者其他页面的轮播图,其他帖子的方法没成功过,大家按照我的这个方法就能实现了。
相关文章
- Wordpress栏目用分页插件与其他插件冲突出现404错误解决办法
- Wordpress首页列表页文章根据权重倒序排序
- Wordpress文章缩略图特色图片the_post_thumbnail函数应用
- Wordpress默认编辑器添加文字大小、字体
- Wordpress设置上传图片默认使用全尺寸
- Wordpress函数is_home判断是否首页失效及处理办法
- Wordpress插件contact form 7设置占位符描述文本placeholder
- Wordpress在任意页面调用联系表单简码
- Wordpress反复中毒,如何有效防止利用漏洞安装文件管理插件
- Wordpress调用指定分类有某TAG标签的文章
- Wordpress禁止指定用户名注册及增加邮箱验证
- Wordpress文章调用同分类上下篇文章
