-
 CSS样式 nth-child()类选择器选择倍数元素
CSS样式 nth-child()类选择器选择倍数元素做网站建设经常会做一些彩色标签,可以用JS实现,当然也可以用类选择器实现,比如::first-child,:last-child 这些。元素比较多的时候就可以用 :nth-child(n) , 定义和用法 :nth-child(n)选择器匹配属...
-
 CSS样式 CSS3设置图片自适应宽度,高度固定比例
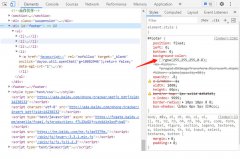
CSS样式 CSS3设置图片自适应宽度,高度固定比例做重庆网站建设时,进行WEB页面布局经常运用图片多列排版,如遇到各图片尺寸比例不一致的情况,排版会乱。如果设置图片为固定尺寸也会造成某些图片被拉长、压缩,影响用户体验。 现在...
-
 CSS样式 纯CSS设置元素长与宽相等
CSS样式 纯CSS设置元素长与宽相等网站图片调用的时候可以直接写CSS样式得到希望的比例,当然图片大致比例相似的图片产生变形较小,适合本站图片处理。当然类似七牛云的云储存,可以附加一些处理代码,根据实际情况控...
-
 CSS样式 CSS3如何做创建梯形半透明毛玻璃效果
CSS样式 CSS3如何做创建梯形半透明毛玻璃效果CSS3制作标准几何图形能让画面效果得到很大提升,也不像图片一样影响加载时间,因此适合多数追求极简WEB设计。 HTML部分 div class=tixing/divdiv class=tixingxia/div CSS部分 style type=css/txt.tixing{border-...
-
 CSS样式 z-index设置div上下层失效的处理办法
CSS样式 z-index设置div上下层失效的处理办法经常用到z-index来控制div的层次,如果这个页面的div都不写这个值,默认所有的div都处于同一层。值越大越靠上,至于顶层一般写为: .div{z-index:999} //数值可以为负整数、0、正整数 或更大的值...
-

WEB开发中色彩模式主要有RGB、RGBA、HEX、HSLA四种模式;WEB网页上的RGB颜色又和PhotoShop的WEB色、RGB色或CMYK色有一些差异;美术上的三原色是红、黄、蓝,很多颜色就是在三原色的基础上变化出来...
-

平时大家用移动设备接入互联网比较多,相比以前各种PC浏览器,现在移动设备的浏览器已经全面支持CSS3+H5了,因此很多前端已经不写兼容代码了。小猴建议大家目前只针对苹果Safari、谷歌C...
-
 CSS样式 CSS3伪类:after、:before常见用法
CSS样式 CSS3伪类:after、:before常见用法CSS3动态/动画里面的伪类运用比较多,由于要兼容很多的版本的浏览器,个人又不喜欢用MVC框架,就总结了一些单独使用伪类或混合伪类的用法,给前端的小伙伴们一些启发。下面介绍运用较多...
-

重庆做网站布局的时候,经常需要把块级元素改成行间元素,使用方法如下: span{display:block;} /*多用于行间元素切换为块级元素*/div{display:inline;} /*多用于块级元素切换为行间元素,行间元素的...
-

优点:无需插件和手机主题,对移动设备友好,能够适应各种窗口大小。只需在CSS中添加@media screen属性,根据浏览器宽度判断并输出不同的长宽值 准备工作1:设置Meta标签 首先我们在使用Media的时候...
-
 CSS样式 DIV+CSS与TABLE的博弈
CSS样式 DIV+CSS与TABLE的博弈DIV+CSS是XHTML网站设计标准中,不再使用TABLE表格定位技术,这两种布局定位方式,各有特点。小猴建站做习惯了DIV+CSS,加上现有的网页编辑软件或用户文字编辑器已经能集成表格功能,绝大多...
-
 CSS样式 DIV+CSS命名规范大全
CSS样式 DIV+CSS命名规范大全DIV+CSS已经是大趋势了,TAB设计的网页较简单,后期修改也麻烦,比较纠结的是CSS的命名,一般现在流行的命名有英文字母、数字、下划线和以上的混合命名方式。究竟什么样的命名方式才是最...
- 共 1 页/12 条记录
